
On this site you will find answers about: how to correctly insert, configure a video or voice message based on html5 people often stumble upon mistakes, and then the site does not come out very well. In this documentation we will show you how to properly decorate your web design without making a mistake
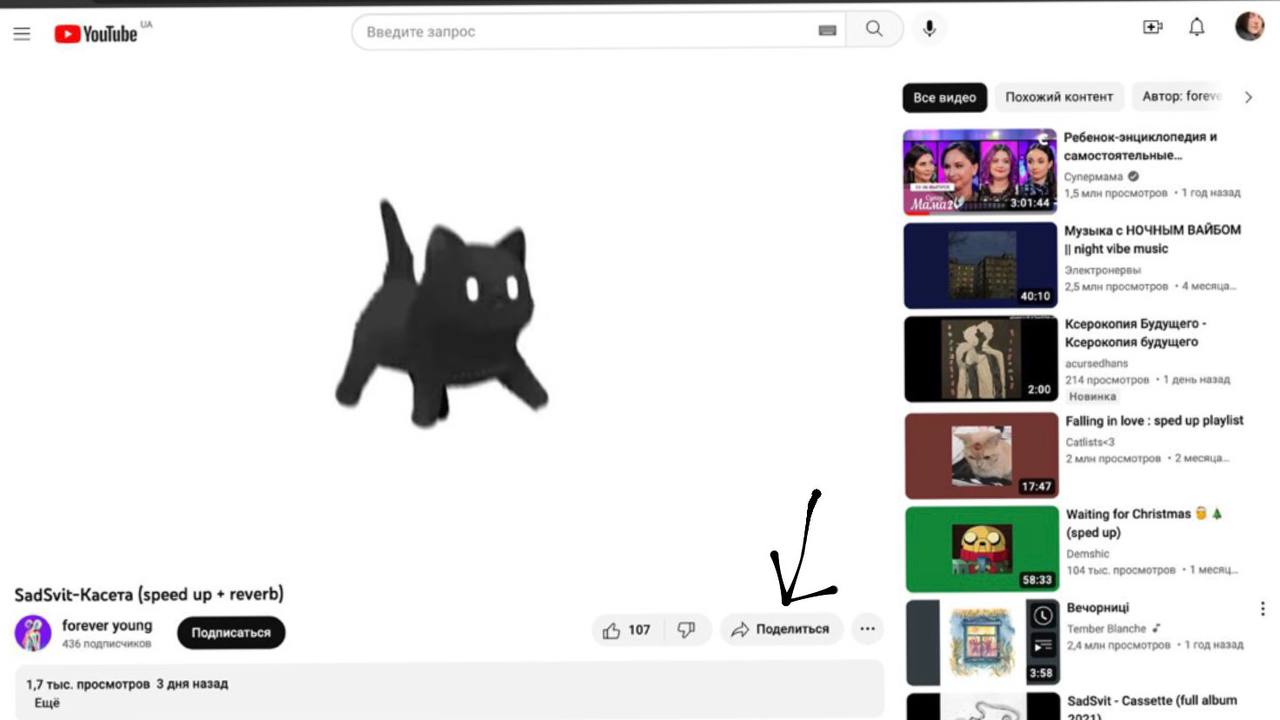
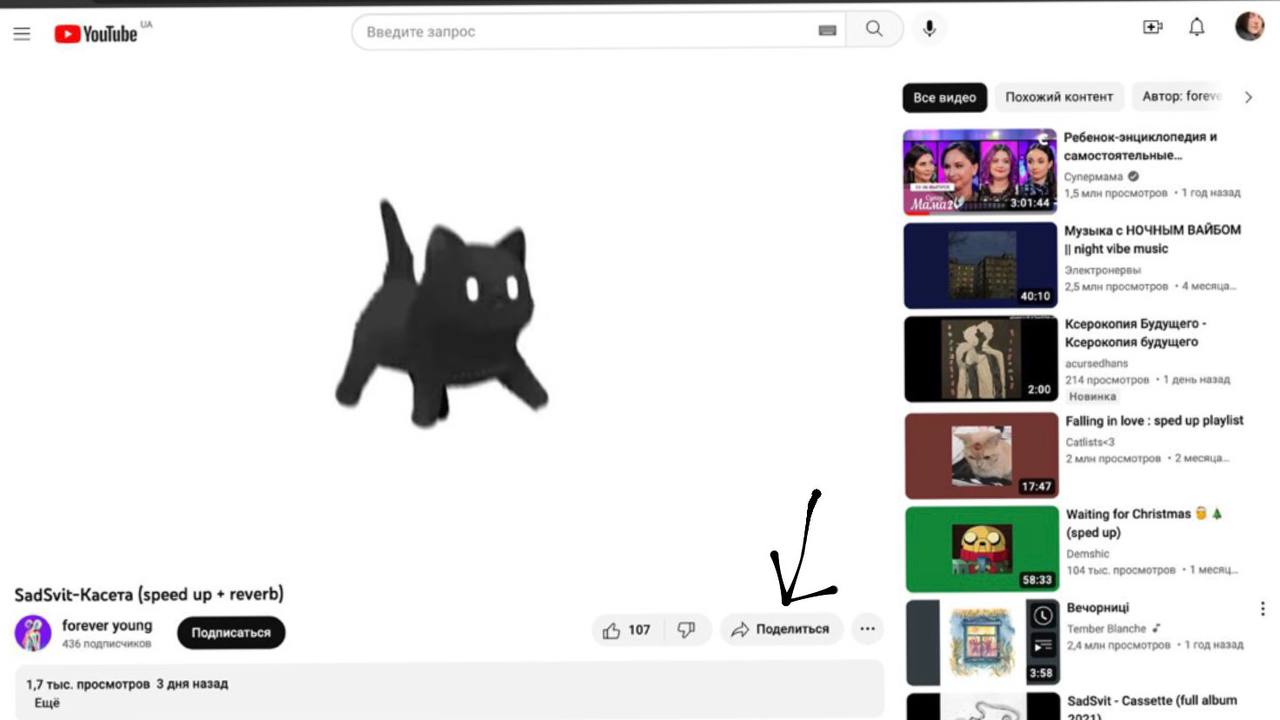
Step 1. Find a video what you would to embed and click on the share button.
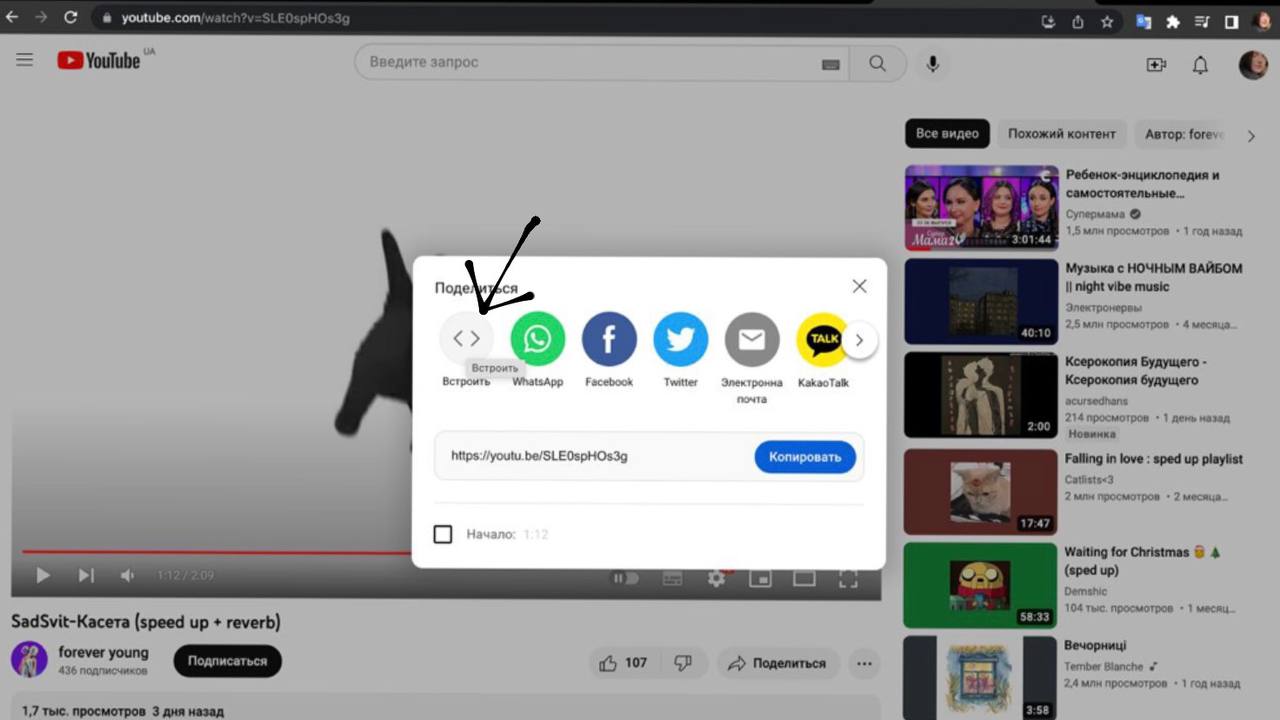
Step 2. When you are in the share section you have to press the first option that shows the brackets, which is labeled embed. 
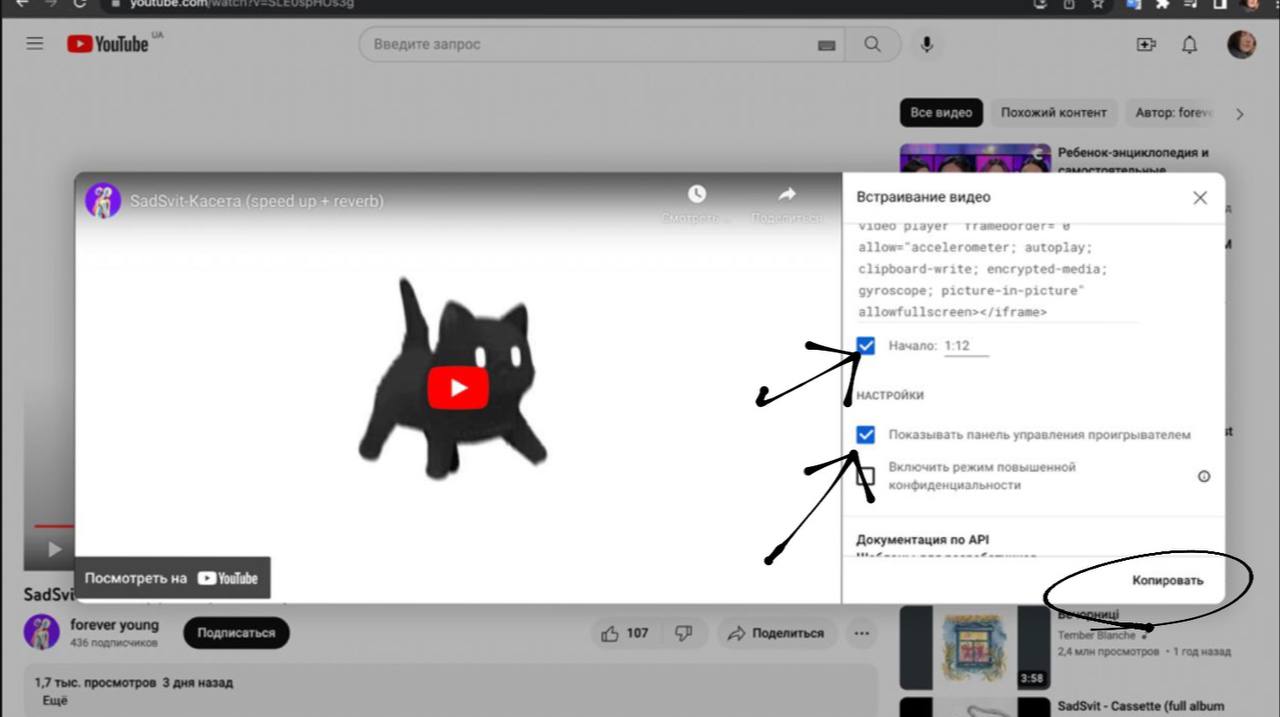
Step 3. Now a pop-up window should appear with the video and embed options to the right of it. These options, circled with a white circle, allow you to control the player, choose when to start the video, and whether you want to enable enhanced privacy mode. For this lesson, only the player control is selected, which is selected automatically for you. Once you are done with the embedding options, click the copy button in the lower right corner. 
Step 4. Now that you've clicked copy, all you need to do is paste the video into your code. 
This is an original video as well as an example of a finished product embedded video.